Cách thêm font chữ vào wordpress. Khi bạn đánh văn bản trong trong WordPress, thì khung soạn thảo là nơi bạn tạo và chỉnh sửa nội dung cho trang web của bạn. Tuy nhiên tại khung soạn thảo wordppress đã có font sẵn nhưng nó còn quá ít không đủ cho các bạn có thể tùy biến nội dung trên trang web của bạn. Bài viết này mình sẽ hướng dẫn cho các bạn cách thêm font chữ vào khung soạn thảo wordpress cực kỳ nhanh chóng giúp bạn có thể sáng tạo nội dung của bạn 1 cách dễ dàng và đẹp hơn
Cách thêm font chữ vào wordpress theo ý muốn
Thao tác nhanh. Thêm font chữ vào khung soạn thảo wordpress theo ý muốn. Bạn cần thực hiện qua 4 bước sau.
- Chuẩn bị font chữ tùy chỉnh của bạn lưu ý là font phải có việt hóa
- Tạo tệp tin CSS tùy chỉnh
- Thạo quy tắc CSS cho font chữ để font có thể hoạt động được
- Gắn liên kết tệp tin CSS tùy chỉnh với WordPress
Xem thêm.
- Cách tạo slider chạy siêu mượt trên flatsome
- Foxtool bộ công cụ tiện ích đa năng cho website
- Cách đưa mô tả danh mục xuống dưới sản phẩm
- Code hiển thị khuyến mãi đẹp cho flatsome giống như Cellphones
I. Chuẩn bị font chữ tùy chỉnh việt hóa
Trước tiên, bạn cần phải chuẩn bị 1 bộ font chữ tùy chỉnh đã việt hóa mà bạn muốn đưa vào vào khung khi soạn thảo văn bản. Để đơn giản nhất thì bạn có thể sử dụng font google là chuẩn nhất. Nếu bạn nào có trình cao hơn có thể việt hóa hoặc lấy những font nào đó phù hợp.
Cách 1: Sử dụng Fonts Google :
Bạn có thể truy cập trang vào trang web Google Fonts để tải về sau đó lựa chọn 1 font chữ mà bạn muốn sử dụng cho website của mình. Tại mỗi font cụ thể đây là kích thước của font đều có mã nhúng theo từng font của nó. Xem chi tiết như hình dưới đây.

Cách 2. Sử dụng font chữ tùy chỉnh:
Nếu bạn đã có sẵn 1 font chữ tùy chỉnh thì việc đầu tiên là bạn cần phải convert nó sang định dạng font web. Hiện nay Có rất nhiều website online cho phép bạn thực hiện việc này. Bạn có thể truy cập website transfonter.org để chuyển font chữ ở máy tính thành font chữ dùng cho website của bạn.
Bước 1: Add fonts
Bước 2: Convert
Bước 3: Download

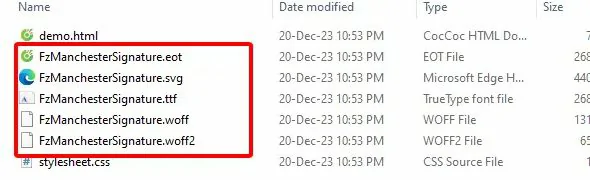
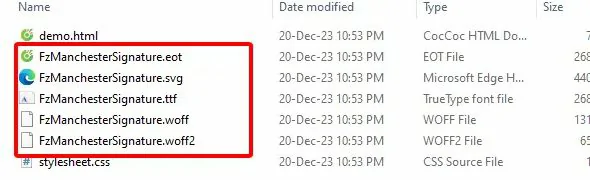
Bước 4: Sau khi bạn tải file về các bạn tiến hành giải nén ra các bạn sẽ thấy file như hình dưới dây. File này chính là file font chữ của bạn sử dụng cho môi trường web.

II: Tạo tệp tin CSS tùy chỉnh để website có thể nhận diện được font
Đối với google fonts
Nếu bạn dùng font của google thì khỏi cần phải tạo chỉ cần copy link của nó là xong:

Đối với font mà bạn có muốn tự tải lên
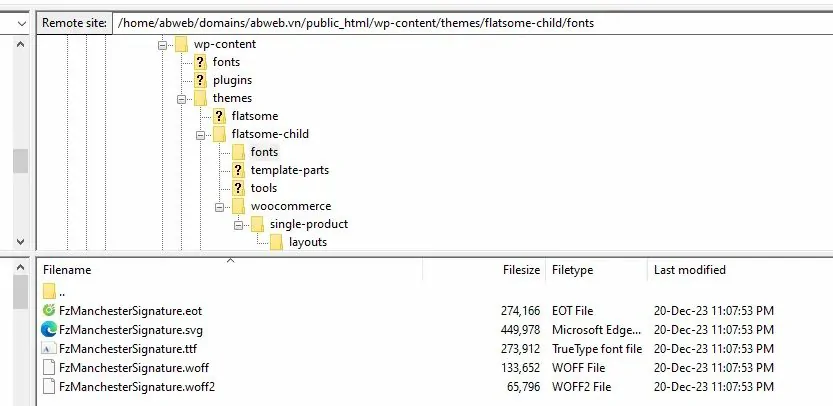
Trường hợp bạn tạo font convert từ máy tính thành font web như mình trình bày ở ý trên thì bạn cần vào thư mục themes hoặc child theme tạo 1 thư mục tên fonts. Sau đó upload hết các file font hồi nãy tải về lên đó.

III. Thêm quy tắc CSS cho font
Đối với google fonts
Bạn sẽ cần phải tạo 1 tệp tin trong mục Fonts VD: ở đây mình tạo với tên là addfont.css. Các bạn copy đoạn code dưới đây
@import url ( 'https://fonts.googleapis.com/css2?family=Roboto:ital,wght@0,100;0,300;0,400;0,500;0,700;0,900;1,100;1,300;1,400;1,500;1,700;1,900&display= tráo đổi' );
Đối với font mà bạn có muốn tự tải lên
– Nếu bạn chèn font từ máy tính của bạn thì bạn cũng phải tạo 1 file với tên là addfont.css trong thư mục Fonts nhưng chỉ khác đoạn code bên trong. Đoạn code bên trong sẽ như sau:
@font-face { font-family: 'Fz Manchester Signature'; src: url('fonts/FzManchesterSignature.eot'); src: url('fonts/FzManchesterSignature.eot?#iefix') format('embedded-opentype'), url('fonts/FzManchesterSignature.woff2') format('woff2'), url('fonts/FzManchesterSignature.woff') format('woff'), url('fonts/FzManchesterSignature.ttf') format('truetype'), url('fonts/FzManchesterSignature.svg#FzManchesterSignature') format('svg'); font-weight: normal; font-style: normal; font-display: swap; }
Lưu ý: Cách thêm font chữ vào wordpress Font của các bạn như nào thì các bạn đổi tên font theo đúng tên và đúng định dạng như font chữ của các bạn đã tải lên. Tránh trường hợp các bạn copy y nguyên dẫn đến font của các bạn tải lên không hoạt động. Các bạn xem chi tiết hình dưới đây và làm theo.


III. Liên kết tệp tin bằng CSS để fonts hoạt động
Đây là bước quan trọng nhất của bài viết để fonts có thể hoạt động đúng với đường dẫn vì vậy bạn hãy đọc thật kỹ nội dung dưới đây nhé!

Ban đầu phần khung soạn thảo văn bản của mình chưa có chỗ chọn font mình đưa vào chính vì vậy chúng ta phải lôi nó ra bằng đoạn code dưới đây. Đoạn code này các bạn chỉ cần chép vào mục function.php mà child theme của bạn đang sử dụng.
add_filter('mce_buttons_2', 'them_chon_size_va_font',888 ); function them_chon_size_va_font( $options ) { array_shift( $options ); array_unshift( $options, 'fontselect'); return $options; }
Khi các bạn chép dán và lưu lại. Vào kiểm tra các bạn load lại các bạn sẽ thấy xuất hiện như hình dưới đây là thành công:

Tiếp tục mình cần khai báo đoạn code sau vào file function.php để khai báo thứ tự ưu tiên của các font lần lượt xuất hiện
Trong ví dụ mình cần thêm font Fz Manchester Signature vào vì thế mình sẽ khai báo như bên dưới, bạn thay bằng tên font của bạn nhé, dùng cho cả font add từ google hay là font tự up.
function danh_sach_font_add( $settings ) {
global $settings_list_font;
$settings['font_formats'] =
"Fz Manchester Signature='Fz Manchester Signature',sans-serif;".
'Arial=arial,helvetica,sans-serif;'.
'Arial Black=arial black,avant garde;'.
'Book Antiqua=book antiqua,palatino;'.
'Comic Sans MS=comic sans ms,sans-serif;'.
'Courier New=courier new,courier;'.
'Georgia=georgia,palatino;'.
'Helvetica=helvetica;'.
'Impact=impact,chicago;'.
'Symbol=symbol;'.
'Tahoma=tahoma,arial,helvetica,sans-serif;'.
'Terminal=terminal,monaco;'.
'Times New Roman=times new roman,times;'.
'Trebuchet MS=trebuchet ms,geneva;'.
'Verdana=verdana,geneva;'.
'Webdings=webdings;'.
'Wingdings=wingdings,zapf dingbats;';
$settings_list_font = $settings;
return $settings;
}
add_filter('tiny_mce_before_init', 'danh_sach_font_add');
Đây “Fz Manchester Signature=’Fz Manchester Signature’,sans-serif;”. là font mình thêm vào, nếu để ý kỹ bạn sẽ thấy nó có dấu ” mà không phải ‘ như ở các dòng dưới, mục đích là để font được thêm vào có thứ tự ưu tiên nhất. Các bạn muốn font nào đưa lên đầu thì các bạn chỉ cần thêm font đó đổi tên thêm dấu ” và đưa lên đầu là được
Sau khi thêm code theo thứ tự thì tại mục soạn văn bản các bạn sẽ có thứ tự như trong list dưới đây:

Tiếp theo: cũng là bước quan trọng không kém. Mục này sẽ giúp fonts hoạt động trong admin
Bạn cần chèn thêm code vào file function.php như sau:
function chen_css_vao_admin() {
add_editor_style(get_stylesheet_directory_uri().'/addfont.css' );
}
add_action( 'admin_init', 'chen_css_vao_admin' );
Bạn thêm tiếp đoạn code sau để chạy font ngoài giao diện:
add_action( 'wp_enqueue_scripts', 'chen_css_vao_theme' );
function chen_css_vao_theme() {
wp_enqueue_style(
'add-font-family', get_stylesheet_directory_uri().'/addfont.css', array(),'1.0.1'
);
}
Thực hiện đến bước này là bạn đã hoàn thành rồi. Lúc này fonts sẽ hoạt động đồng nhất giữa các khung soạn thảo admin và giao diện web của bạn.
Kết luận:
Như vậy mình vừa hướng dẫn các bạn cách thêm font chữ vào wordpress ở vùng soạn thảo văn bản. Đây là cách thêm font chữ vào vùng soạn thảo văn bản trong WordPress. Bằng cách làm theo các bước trên, bạn có thể dễ dàng tùy chỉnh giao diện văn bản của trang web WordPress của mình bằng cách áp dụng font chữ riêng.
Việc này giúp bạn tạo ra trang web độc đáo và phù hợp với phong cách của bạn. Hãy thử áp dụng và tận dụng tính linh hoạt mà WordPress mang lại để tạo ra trang web mà bạn mong muốn. Hi vọng bài viế này sẽ giúp ích được nhiều cho các bạn. Nếu thấy bài viết hữu ích đừng quên đăng ký theo dõi kênh Facebook để được cập nhật những tin tức mới nhất nhé.