Gradient là một công cụ quan trọng trong thiết kế, cho phép tạo ra những hiệu ứng độc đáo và thu hút người nhìn. Gradient là sự kết hợp của hai hoặc nhiều màu sắc khác nhau để tạo ra một dải màu liền mạch từ trên xuống dưới hoặc từ trái qua phải.

Cách sử dụng gradient trong thiết kế phù hợp sẽ làm sản phẩm của bạn trở nên rất độc đáo. Gradient trong thiết kế là một cách để tạo ra các hiệu ứng màu sắc độc đáo và thu hút người nhìn. Bạn có thể sử dụng tính năng Gradient có sẵn trong các chương trình thiết kế hoặc tạo gradient bằng tay để tùy chỉnh và điều chỉnh gradient phù hợp với thiết kế của bạn.
Hiện nay, bạn sẽ thấy các Gradient được tích hợp ngày càng nhiều vào các chiến dịch quảng cáo như trong giao diện web và hoặc truyền thông thương hiệu. Bài viết này sẽ chia sẻ cho các bạn không chỉ về các thông tin tổng quan về Gradient mà còn là cách biến tấu chúng để tạo ra những bức ảnh độc đáo và thăng hạng cho các ấn phẩm của mình. Cùng Hướng Dẫn Sử Dụng tìm hiểu về cách sử dụng gradient trong thiết kế nhé
- Xu hướng thiết kế bao bì
- Hướng dẫn làm mịn da trong photoshop chi tiết
- Cách tạo tuyết trong photoshop cực kỳ đơn giản
- Photoshop là gì? Cách học photoshop hiệu quả nhanh chóng
#1: Tổng quan về Gradient
Trong thiết kế, Cách sử dụng gradient trong thiết kế là một kỹ thuật sử dụng nhiều màu sắc được phối trộn theo một chiều độ dốc nhất định để tạo ra một hiệu ứng màu sắc mượt mà và chuyển tiếp nhẹ nhàng giữa các màu.
Kỹ thuật Gradient có thể được sử dụng trong nhiều ứng dụng thiết kế, bao gồm:
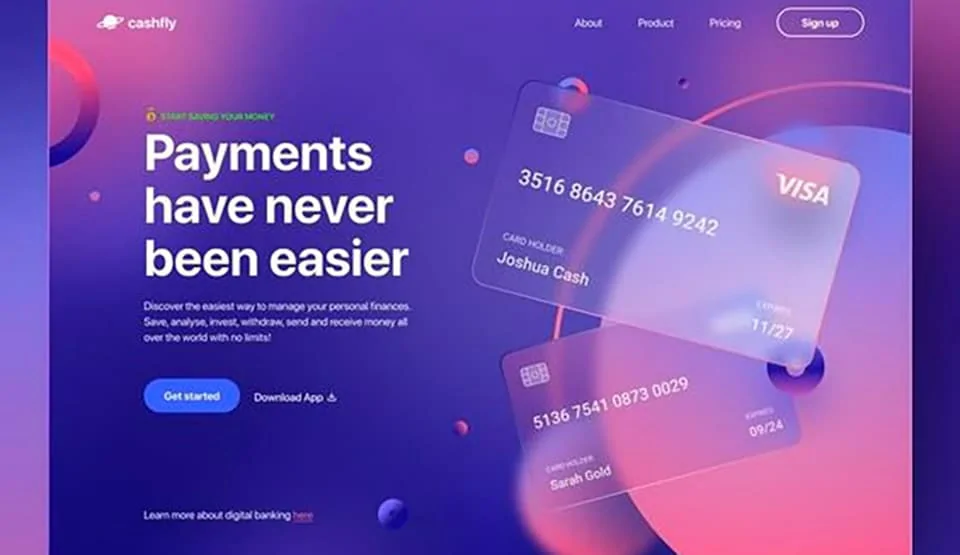
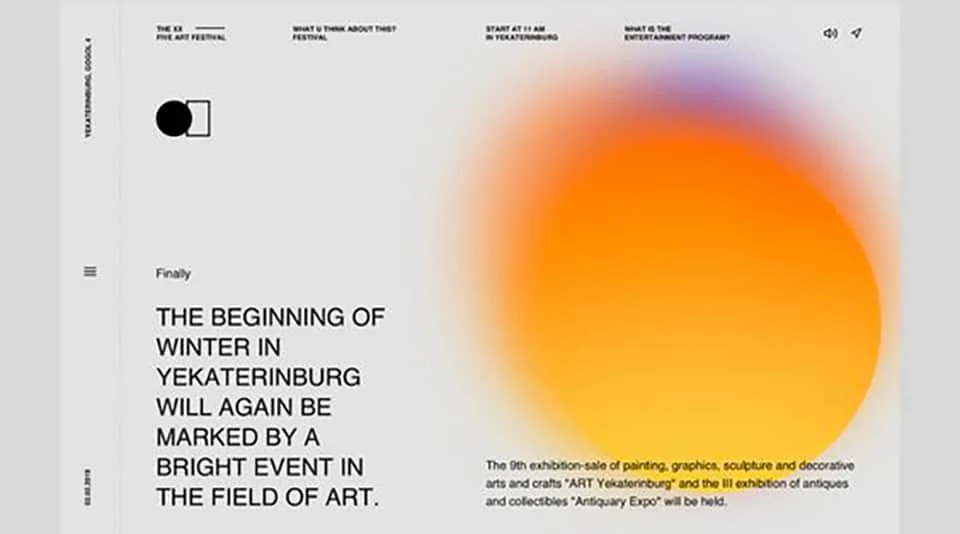
Nền website: Gradient được sử dụng để tạo ra các nền website đẹp mắt và thu hút sự chú ý. Các Gradient có thể được áp dụng trên toàn bộ nền hoặc trên một phần của nền, tùy thuộc vào mục đích thiết kế.

Gradient cho biểu ngữ và đồ họa: Gradient cũng được sử dụng để tạo ra các biểu ngữ, logo và đồ họa khác trong thiết kế đồ họa. Kỹ thuật Gradient giúp tạo ra hiệu ứng màu sắc mượt mà và thu hút sự chú ý cho các đồ họa này.

Gradient cho thiết kế sản phẩm: Gradient cũng được sử dụng trong thiết kế sản phẩm, bao gồm thiết kế bao bì và sản phẩm. Các Gradient được sử dụng để tạo ra các hình ảnh thu hút và hiệu ứng màu sắc độc đáo cho sản phẩm.

Khi sử dụng Gradient trong thiết kế, quan trọng là phối trộn các màu sắc một cách hợp lý để tạo ra một hiệu ứng mượt mà và thu hút. Điều này góp phần quan trọng trong việc thăng hạn ấn phẩm của bạn lên rất nhiều
#2: Làm thế nào để tạo ra Gradient?

Cách sử dụng gradient trong thiết kế cực kỳ đơn giản. Gradient có thể được tạo ra bằng cách sử dụng các công cụ thiết kế đồ họa như Photoshop hoặc Illustrator, Corel hoặc sử dụng các công cụ trực tuyến như:
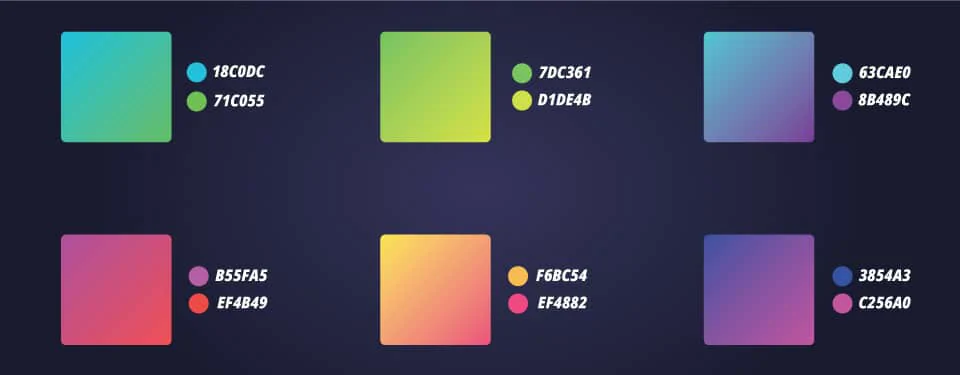
Color Hunt: Trang web cung cấp bộ sưu tập các màu sắc được thiết kế để sử dụng trong các dự án thiết kế đồ họa và trang web. Trang web này có hàng ngàn bộ màu sắc được phân loại và sắp xếp theo thể loại, ví dụ như màu pastel, màu tối, màu sáng và nhiều hơn nữa. Mỗi bộ màu sắc bao gồm từ 4 đến 5 màu khác nhau được lựa chọn với nhau để tạo ra sự kết hợp hài hòa và thẩm mỹ.
Color Hunt là một trong những trang web nổi tiếng cung cấp bảng màu Gradient đa dạng và chuyên nghiệp
Gradient Hunt: Tương tự như Color Hunt, Gradient Hunt chứa hàng ngàn mẫu màu Gradient được xếp theo các danh mục như mới nhất, phổ biến nhất, ngẫu nhiên cũng như sắp xếp theo cả hai chế độ là Linear và Radial. Giao diện của Gradient Hunt cũng rất đơn giản, bạn chỉ việc vào trang web và hằng trăm dải màu Gradient sẽ hiện ra trước mắt bạn.
#3: Cách tận dụng và tối ưu cho Gradient
TẠO CHIỀU SÂU CHO CÁC SHAPES VÀ SỨC HẤP DẪN CHO NGƯỜI ĐỌC: Chúng ta có thể tận dụng việc chuyển sắc của Gradient cho các shapes 2D, tạo khoảng sáng và tối để chúng trông như nổi lên và hút mắt hơn.

GRADIENT MANG ĐẾN HIỆU ỨNG GIẢ KIM: Hiệu ứng Gradient giả kim loại vẫn luôn được ưa chuộng và thường được thấy trong phong cách thiết kế Art Deco. Chúng ta có thể tạo ra được hiệu ứng này bằng cách sử dụng dải màu chuyển sắc với nhiều sắc độ sáng tối xen kẽ nhau.

GRADIENT ÁP DỤNG TEXTURE: Texture được yêu thích và được sử dụng khá nhiều gần đây đó là Grain. Đối với Illustrator ta có thể tạo Grain trong bảng Effect – Texture còn với Photoshop thì ta còn có thể tạo Grain bằng cách dùng Brush.

Như các bạn thấy cách sử dụng gradient trong thiết kế hợp lý sẽ làm cho tác phẩm của bạn đẹp và nổi bật hơn rất nhiều.
GIÚP PHẦN TYPOGRAPHY NỔI BẬT HƠN: Mặc dù mọi người vẫn ưa chuộng Illustrator, một phần mềm không chuyên về mảng thiết kế 3D. Nhưng mọi người vẫn luôn sáng tạo để tìm cách tạo ra những ấn phẩm có chiều sâu nhờ vào Gradient.
TẠO LỚP PHỦ CHO ẢNH: Với các chế độ Blending Mode, chúng ta có thể tạo lớp phủ màu cho các ảnh kể cả trong Illustrator và Photoshop. Hơn nữa trong Photoshop còn có công cụ Gradient Map cực kỳ thú vị mà bạn nên thử. Một trong các kiểu thiết kế mà ta có thể tạo ra bằng cách này là hiệu ứng Duotone.
KẾT LUẬN
Trên đây là các cách sử dụng gradient trong thiết kế để tạo nên những ấn phẩm ấn tượng, độc đáo hơn. Hãy thử biến tấu và sáng tạo chúng để tự tay tạo nên những sản phẩm truyền thông/ quảng cáo đậm chất riêng của bản thân nhé!
HOW TO luôn mong muốn được chia sẻ kiến thức và đồng hành cùng bạn trong lĩnh vực Graphic Design rộng lớn. Đừng quên theo dõi Blog và Fanpage của chúng tôi để cập nhật các tin tức và công cụ, xu hướng thiết kế trong thời gian tới bạn nhé!




